Create a custom CSS style in a web form
Customize the appearance of your web forms by creating custom CSS styles.
The Web Forms for Marketers module contains CSS styles that you can apply to form fields. Every field type has a default CSS style that is applied to it. You can also create custom CSS styles.
To create a custom CSS style:
In the
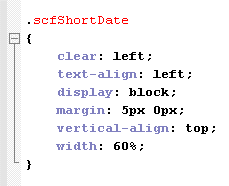
Website\sitecore modules\Shell\Web Forms for Marketers\Themes\folder, in thecustom.cssfile, define a new CSS style.
In the Content Editor, navigate to the
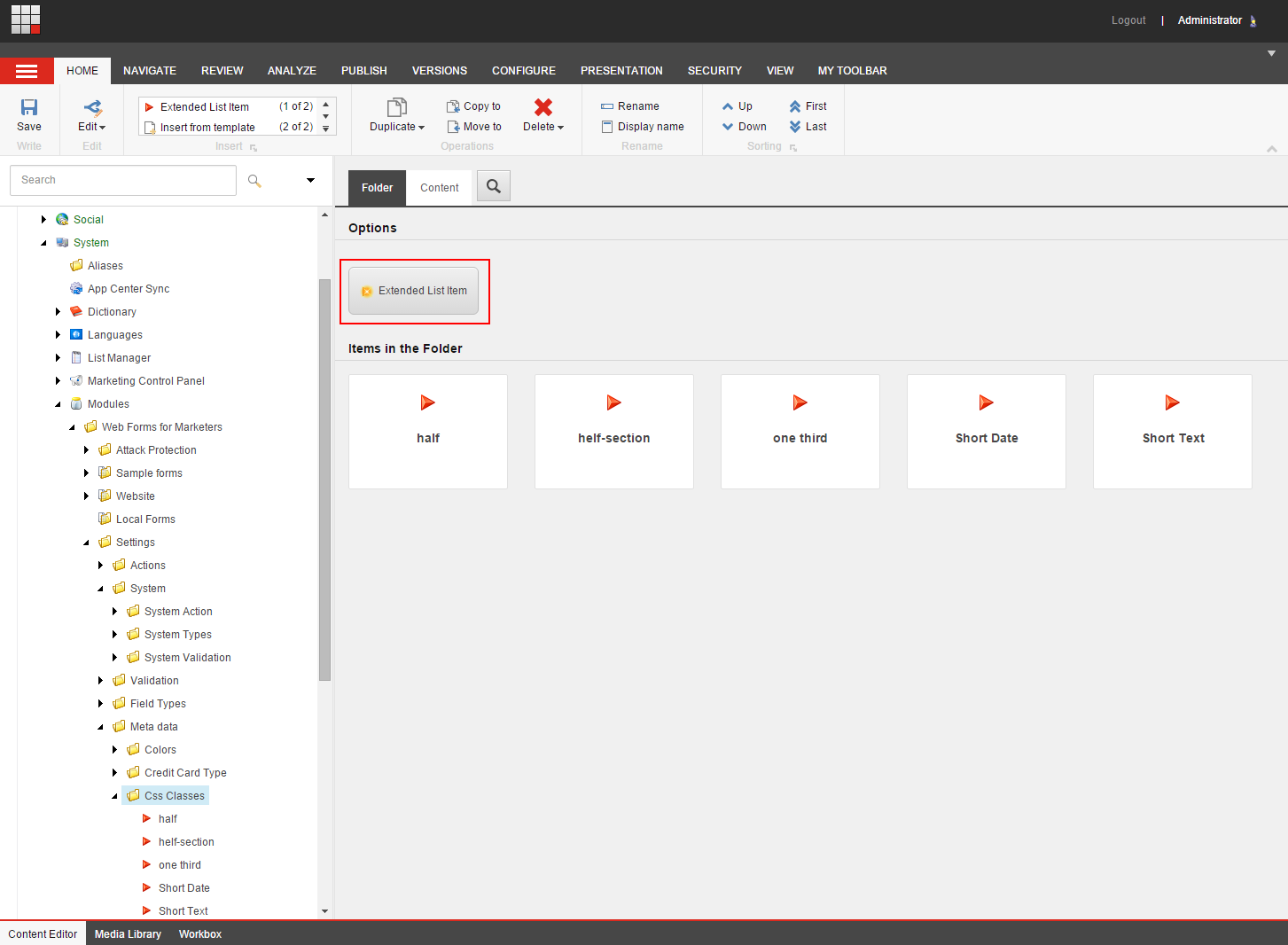
sitecore/System/Modules/Web Forms for Marketers/Settings/Meta data/CSS Classesfolder, and in the right pane click Extended List Item.
In the Message dialog box, enter the name of the CSS style, for example Short Date, and then click OK.
In the right pane, in the Value field, enter the name of the CSS style. Click Save.
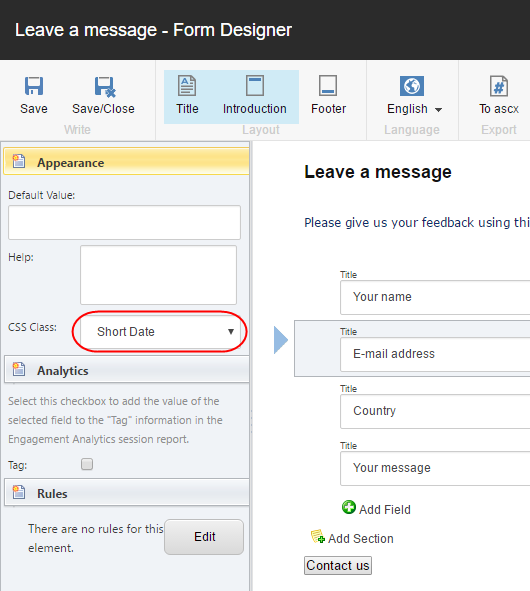
You can now apply your custom CSS style to any form field in the Form Designer.