Adding content testing to a workflow
Describes how you can add content testing to workflows you create.
The main entry point into content testing for users is the workflow. Developers can specify how content testing is used in the workflows that they create.
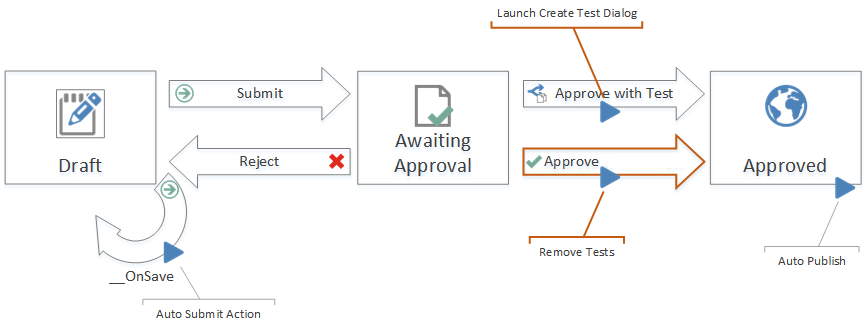
The following diagram shows the Sample Workflow in Sitecore, highlighting the relevant parts for content testing.

Workflow part | Name | Purpose |
|---|---|---|
Action | Launch Create Test Dialog | Launches the Create Test Dialog to enable the user to create a test |
Command | Approve | Enables the user to bypass the Create Test Dialog for small and minor updates |
Action | Remove Tests | Removes any tests that you do not want to run |
You can add content testing to a workflow by identifying where in your workflow you want Sitecore to launch the Create Test Dialog. The dialog must be launched from a workflow command:
Under the workflow command definition item, add a child item and base this item on the Launch Create Test Dialog Action template (
/sitecore/templates/System/Content Testing/Workflow/Launch Create Test Dialog Action). Call this itemLaunch Create Test Dialog.Identify an alternate route in your workflow for when the user does not want to create a test for their changes.
Sometimes, you need to add a new path between your existing workflow states by adding a new workflow command to make the workflow work. The
Approvecommand in the sample workflow is an example of this.
Add a child item under the workflow command definition item and base this item on the Remove Tests Action template (
/sitecore/templates/System/Content Testing/Workflow/Remove Tests Action). Call this itemRemove Tests.