Configuring the EXM UI representation
Configure options related to the UI representation of every control and component of the EXM module.
According to the latest SPEAK guidelines, you should store all the user interface (UI) representation information of EXM in the Core database.
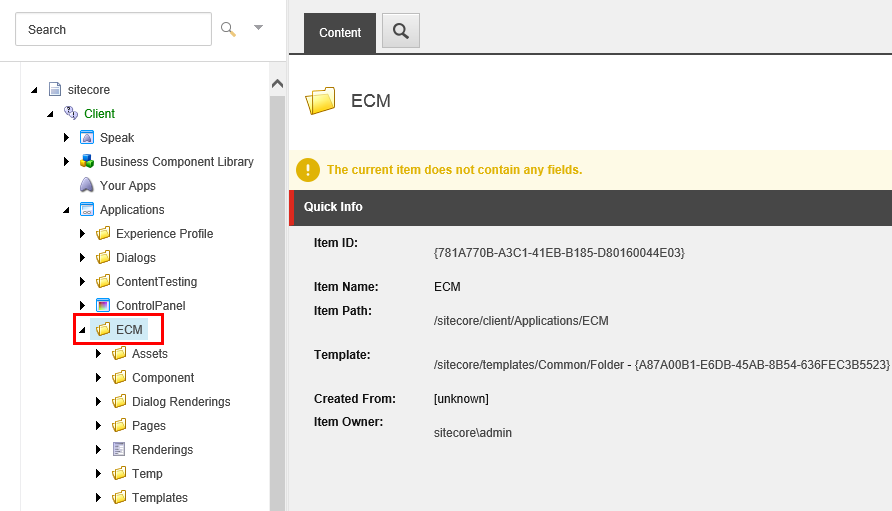
To access the Email Experience Manager folder, switch to the Core database and in the Content Editor, navigate to /sitecore/client/Applications/ECM.
 |
Items in the ECM folder provide configuration options related to the UI representation of every control and component of the EXM module, including but not limited to the following:
Folder path | Details |
|---|---|
| Contains the media resources used in EXM, such as icons and thumbnails. |
| Contains the UI controls that are used on most of the module pages, such as buttons and tabs. |
| Contains navigation elements, including primary navigation links and the start page link. |
| Contains settings for retrieving the insert options for each message type. |
| Contains the renderings for dialog boxes. |
| Contains all the major pages of the EXM module, including the home page and various message lists. |
| Contains the dedicated pages for creating new messages and the task pages for created messages. |
| Contains the UI controls that are specific for the selected page item. |
| Contains the renderings for page elements that don't have a visual representation in the UI. |
| Contains the temporary files that are used, for example, to create message variants for A/B testing. |
| Contains the templates that are used for creating UI elements. |