Nested lists
HTML supports nested lists in a node structure. In InDesign, a list item is presented as a ParagraphStyle with a style that has bullets and numbering styles applied.
Note
The list structure is flat, and when it is converted from XML to HTML, you cannot apply nesting lists to the structure. Instead, you can define a style for each list level.
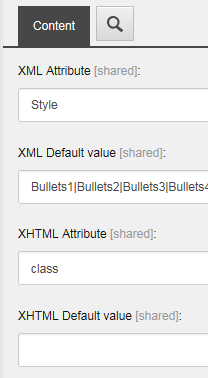
From HTML to XML – if there are nested lists in the HTML, they are flattened when they are transformed. The list type and level is determined by the style assigned to the list items. You can support visually nested lists by defining styles for each list level in InDesign and then in the parse definition entering the style names in the "style" attribute in the "XML Default value" field. For example, for a bulleted list you enter Bullets1|Bullets2|Bullets3|Bullets4 in the XML default value field. The paragraph styles need to be available in the InDesign paragraph styles.

For a numbered list enter: Numbers1|Numbers2|Numbers3|Numbers4
The default list parser sets the appropriate style value depending on the list level if the list class value has been transformed to a list of style names with a separator (when the list has no class attribute value set).
From XML to HTML – lists are flattened and the transformed HTML structure is flat too. If the list styles are defined as css classes, nesting can be applied through styles.
Note
Avoid using a forced line break inside bulleted and numbered lists. The forced line break is transformed as CDATA with newline “\n”, which in InDesign is interpreted as ParagraphReturn.