Composite renderings
A composite is made up of other renderings.
A composite rendering consists of several renderings. Each instance can have its own layout and it can be designed separately in Experience Editor. When a composite rendering is rendered on the page, it queries each item from its data source and pulls data and layout. This facilitates building very complex layouts, but also involves a more advanced setup.
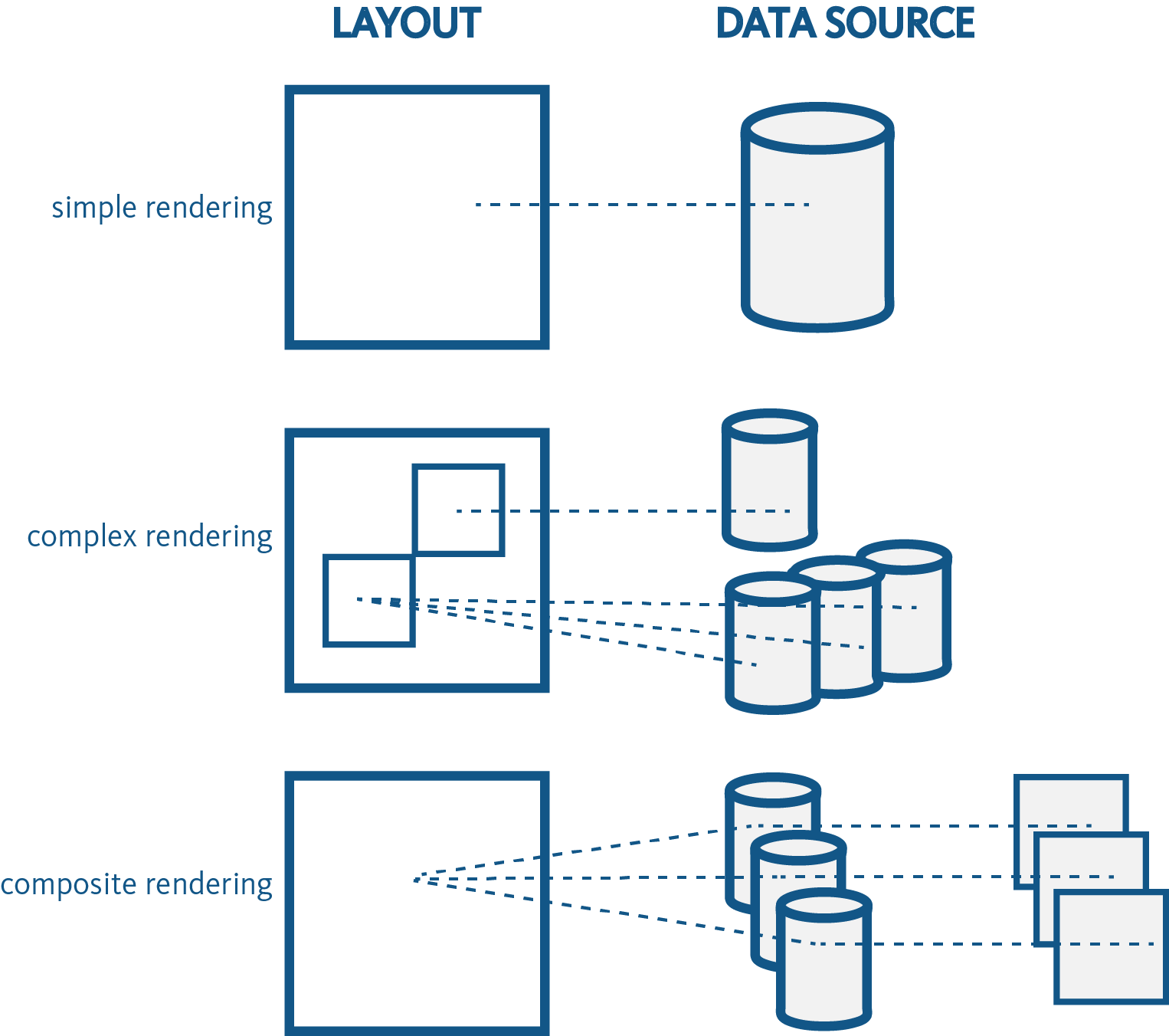
Simple renderings, such as Image, Text, and Video, consist of a layout and use single data source items to provide the content. Complex renderings, such as a container or a splitter, contain multiple simple or complex renderings. These renderings have one layout definition and all added renderings are defined in a renderings page property. Composite renderings, such as Accordion, Carousel, and Toggle, use all data sources with their own layout. In the Renderings field, only references to data source items are stored. Therefore, related layouts are not rendered out-of-the-box.
 |
By default, SXA contains four composite renderings:
Carousel: The Carousel rendering lets you define a set of rotating slides. You can use a Carousel to display a number of featured pages, link to top stories, show client logos, testimonials, or pictures. The separate items appear one at a time, in a defined order.
Accordion: The Accordion rendering lets you stack a list of items vertically or horizontally. You can use an Accordion to show FAQs, sets of thumbnails, or divide longer documents in sections. Each item can be expanded to reveal the content associated with that item.
Flip: The Flip rendering lets you display two slides that are shown alternatively after a visitor either clicks or hovers over it.
Tabs: The Tabs rendering lets you display content within a tabbed interface, where the content of only one tab is visible at a time. You can, for example, structure the product page to show only one information type (Overview, Specifications, Resources, Availability) at a time.