Add a map
Add maps and/or specific point locations to your site
The map rendering makes it easy to embed interactive maps anywhere on your webpages. Before you can use the Map rendering, the map provider must be configured. In the Experience Editor, you can add a rendering to the page by dragging it from the Toolbox.
To add a Map rendering to a page:
Open the Toolbox and, in the Maps section, click the Map rendering. When you click and start dragging a rendering, the placeholders where you can drop the rendering light up in blue. Position the Map rendering above the desired placeholder, and when the placeholder lights up, drop the rendering on the page.
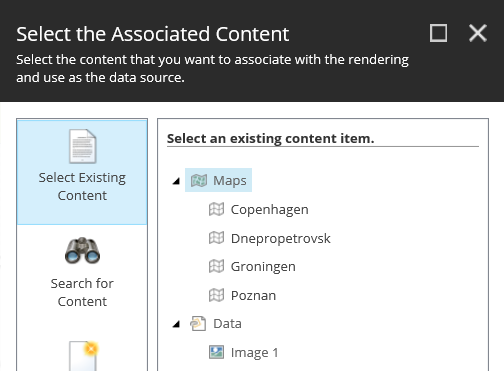
In the Select the Associated Content dialog box, select the map that you want to display on the page and click OK.

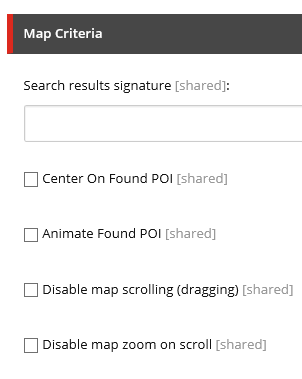
In the Control Properties dialog box, in the Map Criteria section, edit the following fields to set the map criteria and styling:
Search results signature – to link the Map rendering to a specific Search Results rendering, enter the signature(s) (separated by a comma) of the Search Results rendering that you want to search on. For example, to display points of interest (POI) results after a user searches for hotels.
Center On Found POI – select to center the map on the POI selected in the Search Results rendering.
Animate Found POI – select to animate the POI selected in the Search Results rendering.
Disable map scrolling (dragging) – select to disable scrolling.
Disable map zoom on scroll – select to disable zooming.

To adjust the appearance of the map, add CSS classes to the rendering. In the Styling section, select the style(s) you want.
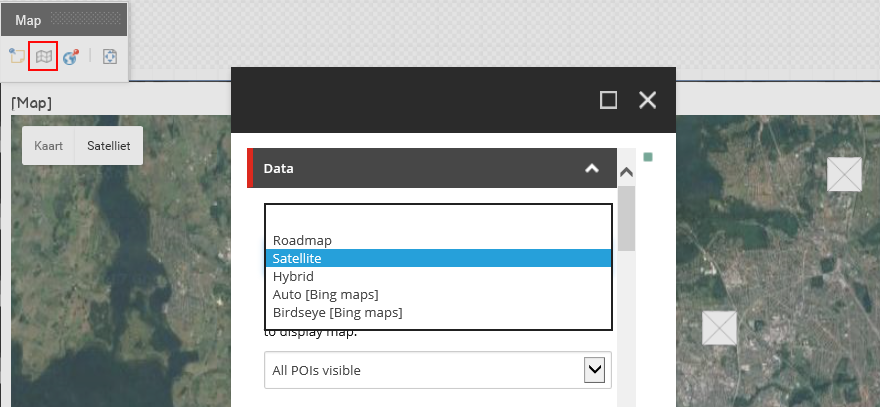
To manage the view, the POIs, and the size of the map, on the Map toolbar, click Edit component map item
 and edit the relevant fields. For example, to display a satellite view of the map and have all POIs visible:
and edit the relevant fields. For example, to display a satellite view of the map and have all POIs visible: