Every Item is based on a Template and every Template in turn contains Fields. A Field’s data type determines which control the Content Editor will provide for interactive manipulation of the associated data.
Sitecore provides an extensive set of both simple and complex standard data types (please refer to the Field Reference document for more information), but you may also create custom data types if desired.
This article describes how to add a complex custom field that meets the following requirements:
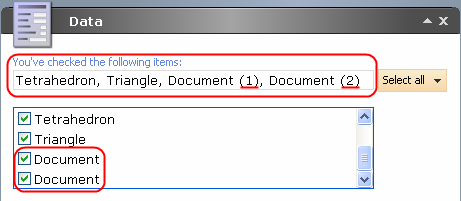
- The field should represent a customized checklist:

- There must be a text line above the checklist where a user will see the names of the currently selected items.
- The checklist is populated by using the Sitecore Query expression entered into the Source field.
The procedure required for creating of the custom field consists of the following steps.
Please, refer to the Custom Checklist shared source item for a working example of a custom Sitecore field.
Choose the set of existing standard field types which you want to use in your custom field
Create a new project of Class Library type in Visual Studio .NET
Specify class name, base class name and the constructor of your control
Define the properties of the control.
You must override the Sitecore.Web.UI.HtmlControls.Control.OnLoad method, define the controls you use, initialize them and add them to HtmlControls.Control.Controls.
If some of the fields in your control should handle messages (such as Select All, Invert, etc.), override the HandleMessage method and delegate messages to appropriate fields.
If you want to perform some extra actions with the data of the composite fields, you can do it with the OnPrerender method.
If you need to change the rendering of your control you can override the OnRender method.
Compile the project and copy the .dll file into the /bin directory
A line should be added to Add a new field type under System/Field types. Base the new field type on the Template field template which is located in the Templates/System/Templates folder. Full source code for the Custom Checklist field can be found here:![]() Prev Next
Prev Next ![]()