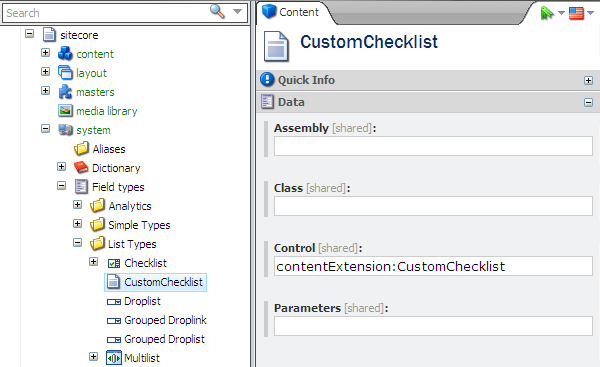
Define a logical type of the new field. In our example the type is “List”. In the Core database, find the appropriate folder under /sitecore/system/Field types and create there a new field type declaration item, based on the Template field type template which is located in the /sitecore/templates/system/Templates folder. Fill the fields in the Data section as shown below:

On the picture above, contentExtension is the prefix for your field in the Web.config file, and CustomChecklist is the name of the class which represents the new field type.
Note: If you don’t need to add a lot of custom fields or if they are in the different namespaces, you can skip the “10. Web.config Settings” step and fill the Assembly and the Class fields instead of the Control one. In our example corresponding values should be “CustomChecklist” and “Sitecore.Shell.Extensions.CustomChecklist”.
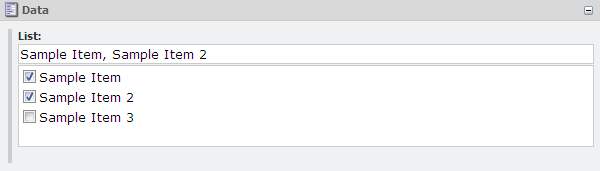
The result will appear like:

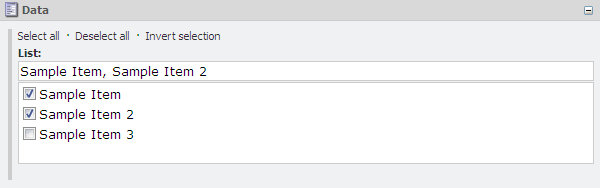
You might want a menu with commands:

In this case, do the following:
-
Create a Menu item under the field definition item, based on the Folder template
-
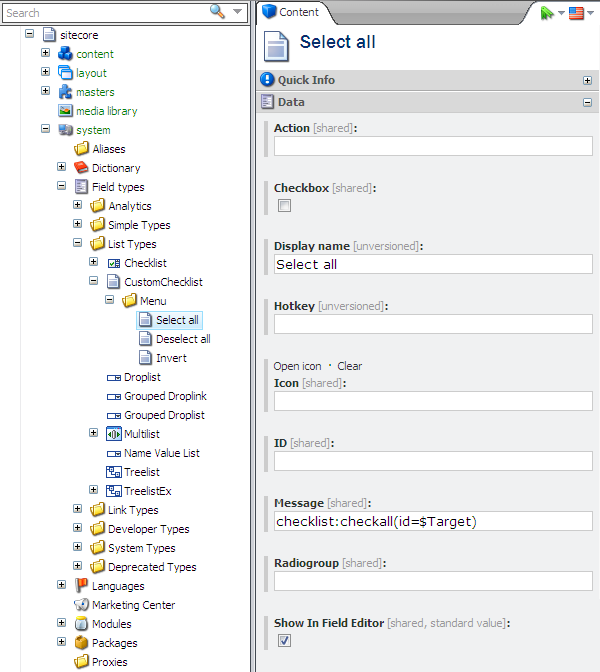
Create the menu items under the Menu folder, based on the /sitecore/templates/System/Menus/Menu item template. Fill their fields in the Data section as shown below: