The

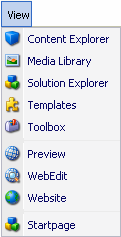
Below is the detailed description of each toolbar.
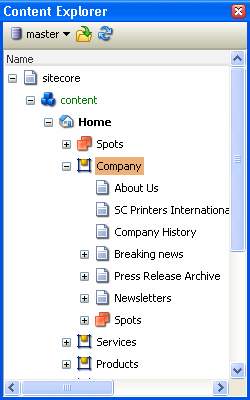
Content Explorer
The Content Explorer toolbar shows the content of a particular database, just like the Content Editor. Double-clicking on an item in the Content Explorer opens the item in a new Content Editor tab in the

The Content Explorer includes a number of commands in a mini-toolbar at the top of the window.
![]() Select the database droplist to switch between the databases.
Select the database droplist to switch between the databases.
![]() Select the open command to edit the selected Item.
Select the open command to edit the selected Item.
![]() Select the refresh command to refresh the content tree.
Select the refresh command to refresh the content tree.
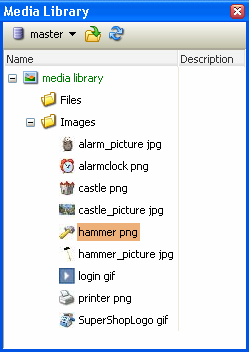
Media Library
The Media Library toolbar shows the content of a Media Library. Double-clicking on an Item in the Media Library docker window opens this item in a new Content Editor tab in

Solution Explorer
The Solution Explorer toolbar allows browsing your renderings and layouts. It also allows you to drag-and-drop renderings and sublayouts onto open layouts and sublayouts.

Double-clicking on an item in the Solution Explorer opens the item in a new tab in the
Templates
The Templates toolbar provides quick access to the existing templates and provides a command to create new templates. Double-clicking a template opens it in a new tab in the ![]() ) opens the Create Template wizard.
) opens the Create Template wizard.

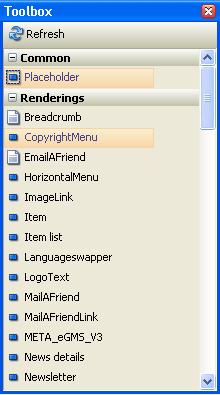
Toolbox
The Toolbox toolbar displays available presentation components: renderings, sublayouts and placeholders. Drag and drop a component to add it to a layout or sublayout. Items cannot be opened from the toolbox.