
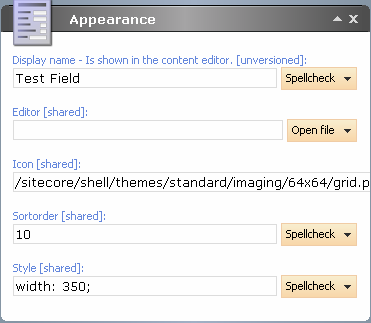
The Appearance section defines the appearance of Items and fields in the Sitecore Client.
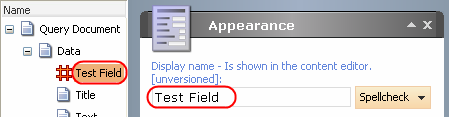
Display name
This field defines the name of the Item shown in the Content Editor:

The value of this field has higher priority than the Item's name.
Editor
This field allows using a custom Editor application to edit an Item. To use a custom Item Editor, it is required to create the appropriate editor (as an XML Application or a custom web page) and then reference it in the Editor Field.
The Editor field value has the following format: Control:[Control Name].
Please refer to the article below for more information on using the Editor field:
http://sdn.sitecore.net/Articles/Customizing%20Sitecore%20Client/Using%20Editor%20Field.html
Icon
The field is a text field which includes the path to a specific icon. The icons of the default Sitecore installation have the following location:
<web root>/sitecore/shell/Themes/Standard/<category>/<size>/<icon>.png
Most of the categories have 4 size directories: 16x16, 24x24, 32x32, and 48x48.
Sitecore automatically chooses the appropriately sized icon when it uses the icon data type. The clients’ selection of the size depends on where the icon is displayed (larger icon for up in the toolbar, smaller one for in the content hierarchy). The clients do this by switching the size folder but keeping the rest of the path unchanged.
Developers may create their own Icon sets, place them under the web root and reference them in the Icon field.
Sortorder
Items are sorted by the Sortorder field value, which is 0 by default, but there is a setting in the web.config to make the default value configurable:
<setting name="DefaultSortOrderValue" value="0" />.
This field is automatically updated when Toolbar ‘Sort’ commands are used.
Template inheritance notes:
Consider a template which inherits from two other templates. Those two templates have the sections with the same name (say, Data sections). In this case the Sortorder field of the sections will be taken into account as well. The fields will be first sorted by the Sortorder field values of the sections they belong to and then by the Sortorder field values of their own.
Style
This field is used to define the visual style of Items and Fields in the Content Editor. All valid CSS styles are accepted here, though some style definitions may not have sense in a particular context (for instance, the ‘height’ style definition is not very applicable for Items, but is quite often used for Fields). You can see some examples below.
Defining Item visual style:

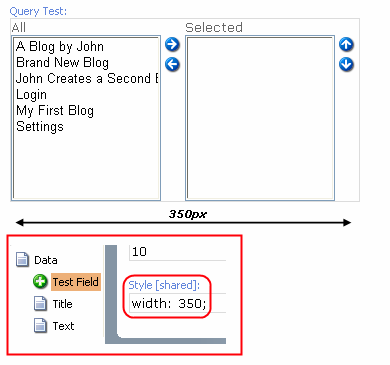
Defining Field visual style: