Q:
How do you customize the image and hovertext for buttons in the editor toolbars?
A:
Navigate to the following location and find the appropriate button in one of the Toolbars:
/sitecore/system/Settings/Html Editor Profiles/Rich Text Default/Toolbar _X_
All icons for the rich text editor buttons are stored in the Buttons folder of the appropriate skin folder. Skin folders are located in the following directory:
\sitecore\shell\RadControls\Editor\Skins\
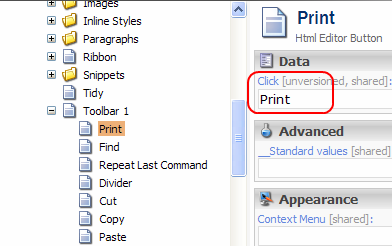
The names of the icons coincide either with the Click field value of the corresponding button item or with the icon field value of the Appearance section.
For example, the icon for the Print button has the following location:
\sitecore\shell\RadControls\Editor\Skins\Default\Buttons\Print.gif

The rich text editor can’t use icons that are not located in on of the Skins folder. For now you can only replace images in the appropriate skin folder.
The hover text for the English language can be customized by editing the following file:
\sitecore\shell\RadControls\Editor\Localization\en-US\Main.xml
Each string ID represents the hover text for the corresponding button:
<string id="PasteFromWord">Paste from Word</string>
The ID here coincides here with the Click field value of a button.