The Form Designer
The Form Designer, its toolbar, fields, elements, sections and properties.
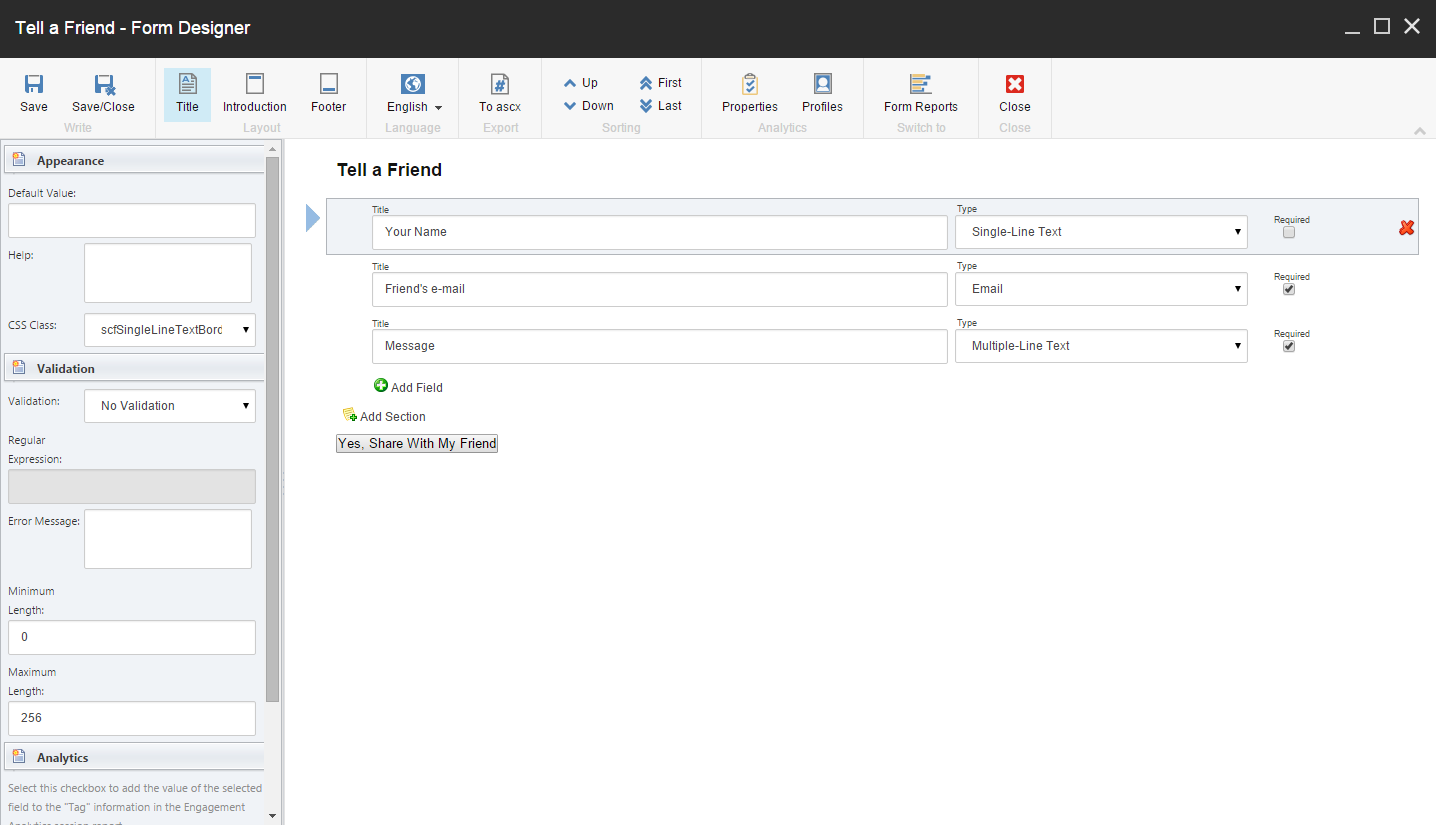
You use the Form Designer to design and edit web forms. On the right, you can create form sections and fields and in the pane on the left, you can configure properties for all the elements of your web form.
 |
The Form Designer toolbar groups
Element |
Description |
|---|---|
|
Write group |
Click Save to save changes or Save/Close to save changes and close the form. |
|
Layout group |
Click Title, Intro and Footer to create a form title, some introduction text, and a form footer (the text displayed under the Submit button on your form). |
|
Language group |
Click Language to switch the current language of the form. NoteIn the Content Editor, you can create a different language version of a web form. |
|
Export group |
Click To ascx to convert your form into a standard ASCX control. |
|
Sorting group |
Click one of the sorting buttons to sort a selected field or section. |
|
Analytics group |
Click Properties and Profiles to set up the analytics options. |
|
Switch to group |
Click Form Reports to switch to the Form Reports application. |
Web form field properties
Element |
Description |
|---|---|
|
Appearance |
Contains the parameters that affect how the field is displayed on the form: default value, help text and CSS class. |
|
Validation |
Contains the parameters that define the range of acceptable values for the field: validation type, the appropriate expression, as well as the minimum and maximum number of symbols. |
|
Analytics |
Contains the Tag parameter. If you select the Tag check box for a field, the information in this field is displayed in the Session Reports of Sitecore Engagement Analytics (SEA). |
|
Rules |
Contains rules that define the behavior of the selected web form field or section. |
Web form elements
Element |
Description |
|---|---|
|
Title (the form title) |
The name of the form displayed at the top of the form, specified in the Layout group. |
|
Introduction |
The text displayed after the title. This may include any useful information that website visitors should know before they fill out your form |
|
Fields |
Contains the title and type of fields and whether they are required. |
|
Sections |
Contain the headings that fields are grouped under. This is optional. |
|
Submit button |
Triggers the actions associated with the form. You can specify the name of this button in the pane on the left and configure the form verification, save actions, and success message. |