Data sources
Learn more about how renderings relate to data source items.
SXA comes with a library of predefined renderings to ensure modular component based design. Most SXA renderings are designed for reusability and pull data from data source items. This means that the content they display is not bound to the page on which they appear but is stored in data source items. When you add a rendering to a page, in the Associated Content dialog you can select an existing or create a new data source item.
The following fields determine how a rendering relates to its data source item:
Datasource Location – specify where the user is allowed to look for the data source.
Datasource Template – specify the types of data sources users can create.
Data source – specifies a data source item.
This topic describes how SXA renderings, depending on how they use data source items, can be divided into five groups:
Note
When building a new rendering, the Sitecore developer must decide which category a new custom rendering falls into, so the rendering can be properly configured.
Renderings without data source items do not store their own data, for example, the Navigation and Breadcrumb renderings. They are static and not editable by content authors.
Field | Value |
|---|---|
Datasource Location | Leave empty. |
Datasource Template | Leave empty. |
Data source | Leave empty. |
By default, renderings with an optional data source item read data from the current page, but can be set to read information from the data source item instead. For example, the Title, Subtitle, and Content renderings.
Field | Value |
|---|---|
Datasource Location | Leave empty |
Datasource Template | Leave empty |
Data source | Leave empty or reference a data source item |
Renderings with a single data source item always use one data source that is unique for a specific platform, tenant, or site. For example, the Cookie Warning and Promo renderings.
Field | Value |
|---|---|
Datasource Location | Leave empty |
Datasource Template | Leave empty |
Data source | Data source item reference |
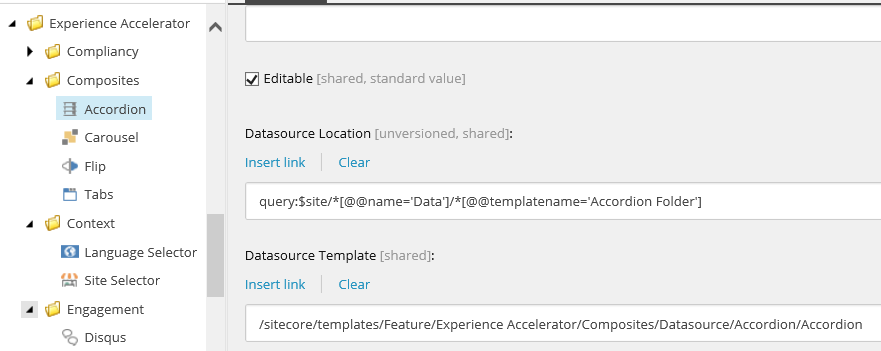
Renderings with a reusable data source enable the content editor to create and/or select a data source item. For example, the Accordion, Carousel, and Video renderings.
Field | Value |
|---|---|
Datasource Location | Reference to the item that groups rendering data source items. |
Datasource Template | Reference to the data source item template. |
Data source | Leave empty. |
 |
Renderings with an automatically generated data source store data and create the data source item when a content editor places the rendering on the page. For example, the Rich Text, Image, and Plain HTML renderings.
Field | Value |
|---|---|
Datasource Location | Reference to the item that groups rendering data source items. |
Datasource Template | Reference to the data source item template. |
Data source | Leave empty. |
Additional setup | SXA automatically generates data items for white-listed folder templates. Therefore, the grouping item (Datasource Location) must be of a named type and this name must be added to the configuration: <experienceAccelerator>
<!-- List of renderings for which a data source is automatically created after adding that rendering to a page. -->
<autoDatasourceRenderings>
<rendering name="Image">{4A0D4E0B-BC20-4F2E-BD84-A4BD35834E86}</rendering>
</autoDatasourceRenderings>
</experienceAccelerator>
|
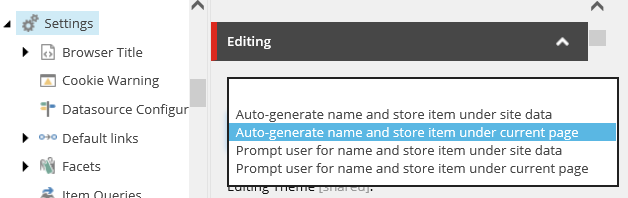
Administrators can configure the behavior of non-reusable components in the Editing section of the Settings item (/sitecore/content/TENANT_GROUP/TENANT/SITE/Settings) by selecting one of the following options:
Auto-generate name and store item under site data – a new data source item is created with an auto-generated name and is stored in the location shared across the entire site.
Auto-generate name and store item under current page – a new data source item is created with an auto-generated name and is stored as a page relative data source item under a given page.
Prompt user for name and store item under site data – the author is prompted to provide a name for the new data source item, which is stored in the location shared across the entire site.
Prompt user for name and store item under current page – the author is prompted to provide a name for the new data source item, which is stored as a page relative data source item under a given page.
 |