SXA search
SXA search uses events to communicate between all renderings.
To enable visitors to quickly find what they are looking for, SXA comes with flexible out-of-the-box search functionality. When visitors search a site and it returns too many results, they can quickly refine the search by filtering.
You can create a search solution by adding different search renderings to your page. For example, a search box, different filters for refining the search, and the search results. Because SXA uses events to communicate between renderings, when you change a filter for the search, automatically all of the renderings are informed and the search triggers the new search request.
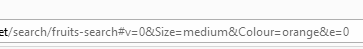
All the filter parameters and values, such as current page, location, and sort order, are stored in the browser URL after the hash sign. For example, a search on a site that lists tropical fruits, with search filters for size and color might look like this:

Note
SXA supports both Lucene and Solr search engines. The search engines are used for searching in the content databases, as well as for searching in a number of operational databases that Sitecore uses for collecting analytics data, test data, and so on.
Make sure to enable the search configuration file depending on the Sitecore environment configuration: Website\App_Config\Include\z.Foundation.Overrides
SXA comes with several standard search renderings. You can combine these renderings for a search solution that suits your site. All rendering items have two types of configurations: data source items that are used to store rendering texts (to allow for translations) and other rendering properties, such as target signatures, scopes, and facets.
Note
Developers can create other search renderings.
A facet is a way of refining search results by categorizing the items returned by the search. For example, for a blog search page, all blogs contain fields such as: author, date, and language. Based on these fields, you can create facets to allow visitors to use them as filters.
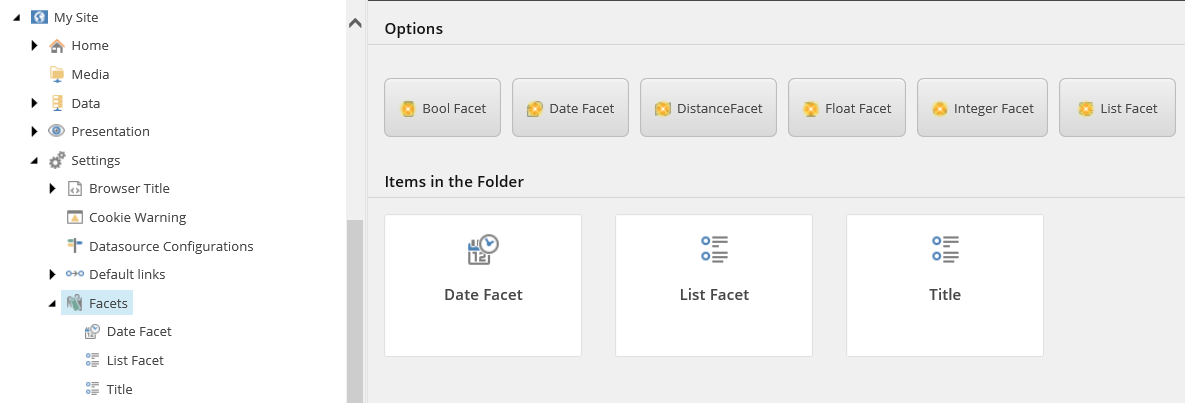
You can add facets to your site in: sitecore/content/TENANT__GROUP_NAME/TENANT_NAME/SITE_NAME/Settings/Facets/
Note
The Sitecore platform facets are stored in /sitecore/system/Settings/Buckets/Facets
The facet types are: Bool Facet, DateFacet, DistanceFacet, FloatFacet, IntegerFacet, and ListFacet.

Note
Not all facets apply to all renderings. For example, the Filter (Dropdown) rendering cannot use the Date Facet because it only applies to the Filter (Date) rendering.
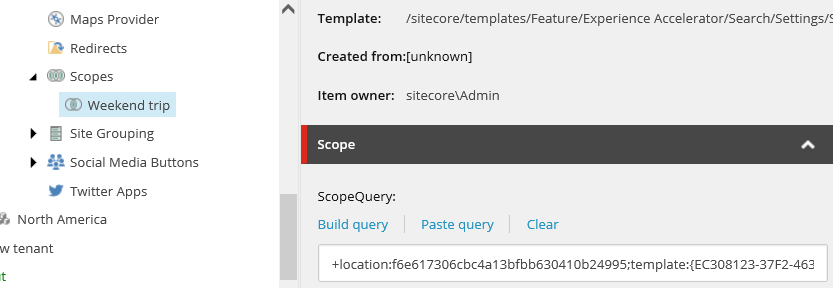
Search scopes can be used to limit search results based on conditions. Search scopes are stored in: /sitecore/content/TENANT__GROUP_NAME/TENANT_NAME/SITE_NAME/Settings/Scopes/
For a new scope, you build a search query that enables you to add several conditions. For example, for a search scope for weekend trips on a travel site, you can combine the location of the trips with the template.