The Experience Editor
The Experience Editor is the simplest of the editing tools that Sitecore provides.
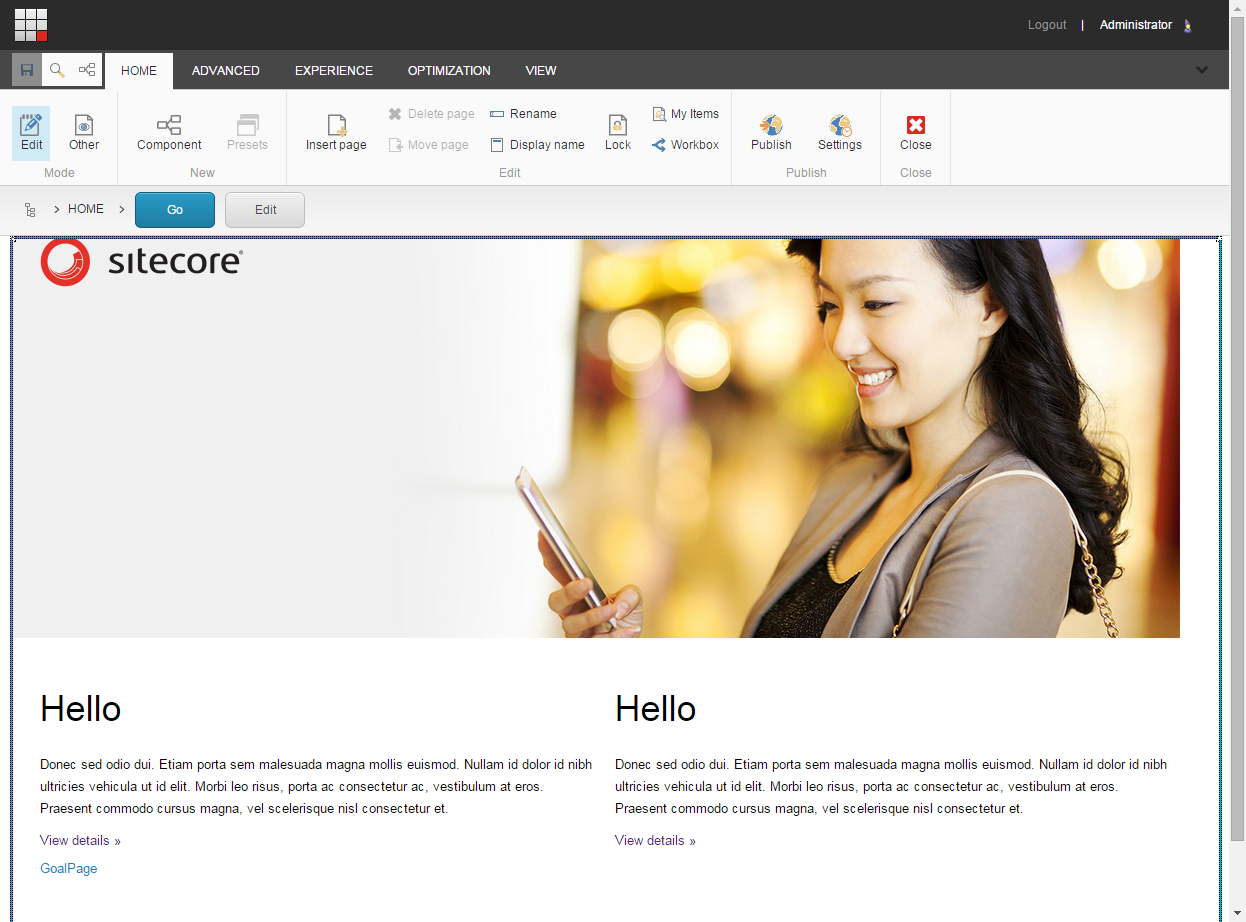
The Experience Editor is a WYSIWYG editor that allows you to easily make changes to items directly on the page. You can edit all the items that are visible on the page — text, graphics, logos, links, and so on.
In the Experience Editor, you can edit the fields of the current item and the fields of any items rendered on the page. For instance, if the menu on the page consists of titles of the product items, you can edit the titles without navigating to the product items themselves.
 |
This topic describes the following:
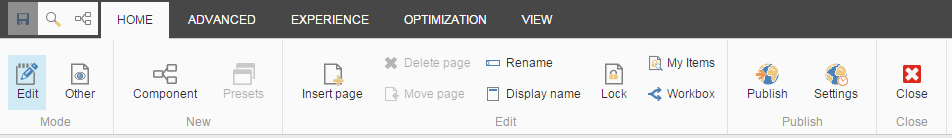
In the Experience Editor, the ribbon with all the available functionality is displayed at the top of the webpage. The functionality on the ribbon varies depending on your security roles and the customizations of the website that you are accessing.
If you have full access to all functionality in the Experience Editor, you have access to all five tabs on the ribbon, each with its own collection of commands.
 |
As a minimum, you can expect to be able to insert a page and delete a page on your website. Regardless of the ribbon that you use, there is always a Save button in the top-left corner.
When you edit an item, you can click Toggle Ribbon  to hide the ribbon temporarily and give yourself some more space to work with. Click Toggle Ribbon
to hide the ribbon temporarily and give yourself some more space to work with. Click Toggle Ribbon  again to display the ribbon.
again to display the ribbon.
If you have the appropriate access rights, you can change the way the Experience Editor presents the editable items for you.
On the ribbon, on the View tab, you can set up the Experience Editor:
To show the editable text fields, select the Editing check box. When you move your mouse over the fields in the Experience Editor, the text fields appear with a dotted line.
To show the renderings and placeholders, select the Designing check box. When you move your mouse over the fields in the Experience Editor, the renderings and placeholders appear with a dotted line.
To show outlines of all the objects on a page, select the Controls check box. Use this feature to understand how the page is organized. This check box is only active when the Designing check box is selected.
To outline, with a green dotted line, all the components on a page that contain associated content, select the Associated content check box.
Improving the ribbon load time
If you have the appropriate access rights, you can improve the time it takes to load the Experience Editor ribbon if you turn off the request that displays the number of items you have locked.

To improve the ribbon load time:
In the
Website\App_Config\Includefolder, open theSitecore.ExperienceEditor.configfile. Add theWebEdit.ShowNumberOfLockedItemsOnButtonsetting with the value false.