Add a placeholder on an external website in FXM
Add or replace an existing item on the external site with a placeholder.
In FXM, you can use the Add Placeholder function to replace an existing item on an external site with a placeholder. When you have added a placeholder, you can add a Sitecore component to the external site. This enables you to add marketing attributes to the new Sitecore component. The placeholder supports both Sitecore content renderings and sublayouts.
In addition, you can also assign personalization rules with the new component, allowing you to create conditional renderings that you can show to specific groups of visitors.
This topic describes how to:
To replace an element on the external site:
In the Federated Experience Manager Dashboard, click an external site to select it and then click Open in Experience Editor.
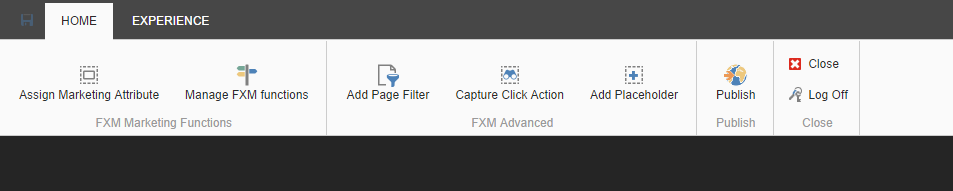
On the Home tab, in the FXM Advanced group, click Add Placeholder.

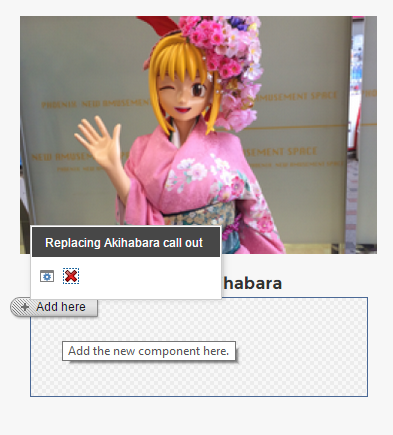
On the external webpage, click the component that you want to add a placeholder to and click one of the three options that appear.
Add before adds a Sitecore component before the current item.
Replace replaces the current component with a Sitecore component.
Add after adds a Sitecore component after the current component.
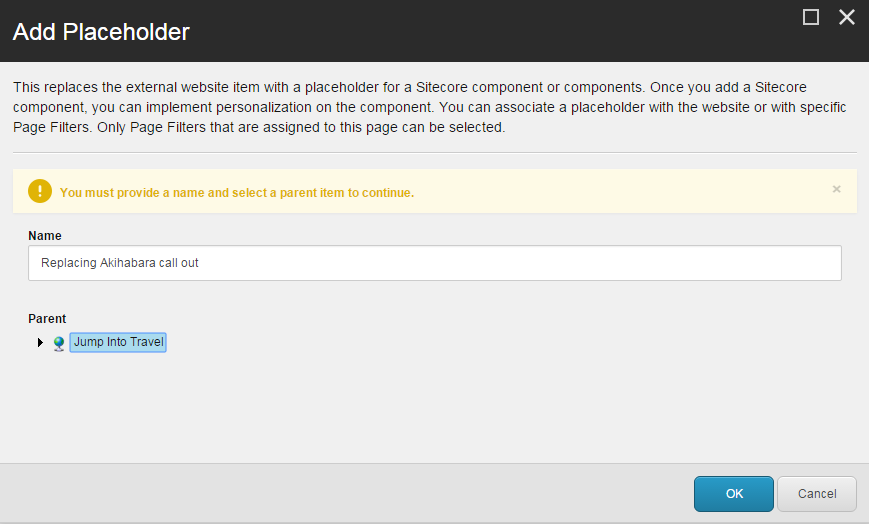
In the Add Placeholder dialog box, in the Name field, enter a name for the new component, such as Replacing Akihabara call out. In the Parent field, click a parent item and then click OK.

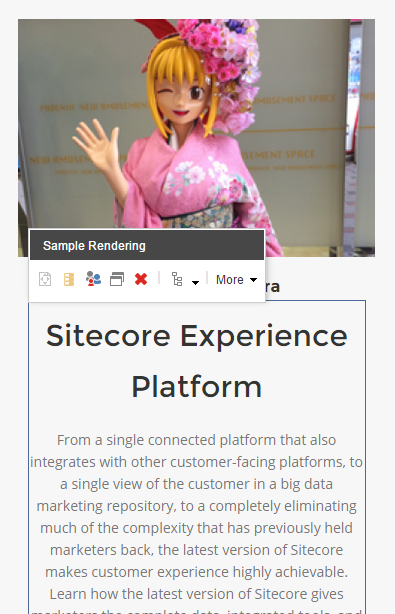
In the FXM Experience Editor, on the component that you have just added or replaced, click Add here.

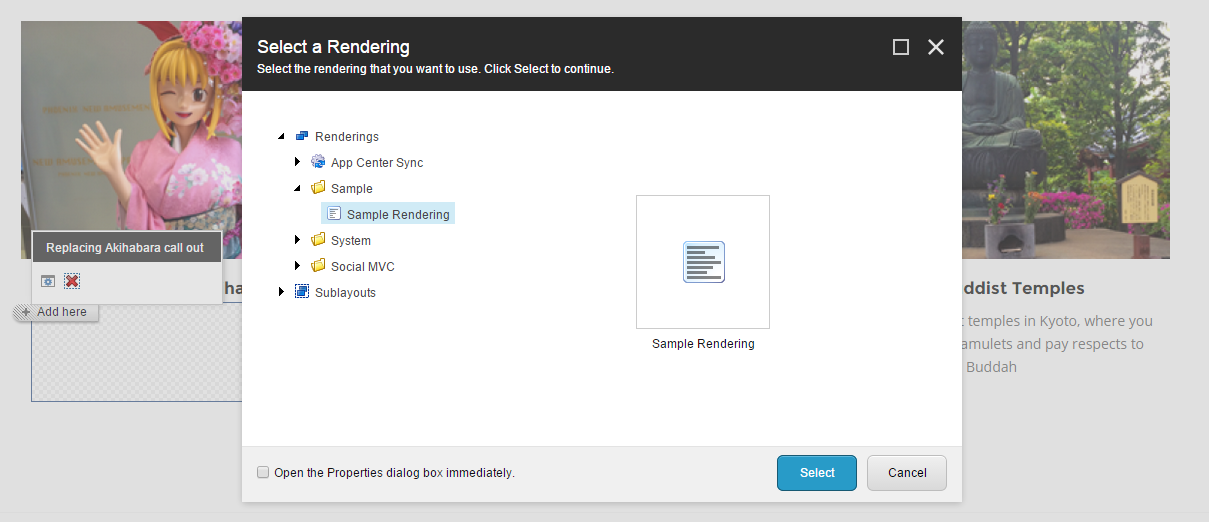
In the Select a Rendering dialog box, click the appropriate rendering for the placeholder component and then click Select.

On the floating toolbar, click
 to associate a content item with this component.
to associate a content item with this component.In the Select the Associated Content dialog box, navigate to the relevant item in the content tree and click OK. This replaces the content in the placeholder component's rendering.

Click Save
 and when you are ready to publish the changes, on the Home tab, in the FXM Advanced group, click Publish.
and when you are ready to publish the changes, on the Home tab, in the FXM Advanced group, click Publish.
To replace the content in the Sitecore Placeholder:
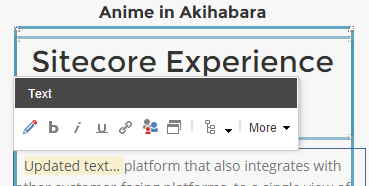
In the FXM Experience Editor, on the Home tab, in the FXM Marketing Functions group, click Assign Marketing Attribute. This allows you to edit all the components that you have added a placeholder to.
Click the component that you want to edit and add new content to the Sitecore placeholder component. For example, you can replace existing text in the placeholder component with your own text.

Note
You must assign a click action, page filter, or add a placeholder to a component before you can assign a marketing attribute to it. Components that you can assign marketing attributes to are highlighted.
Click Save
 .
.When you are ready to publish the changes, on the Home tab, in the FXM Advanced group, click Publish.