Edit a composite
Modify the renderings in the composite on the page directly.
A composite rendering consists of several other renderings. Each instance can have its own layout that you can be designed separately in the Experience Editor.
You can use the SXA on-page editing of composites feature to modify renderings stored in composite item's presentation details. Once you place the composite on the page, you can add, modify, and/or remove the composite renderings on the page directly.
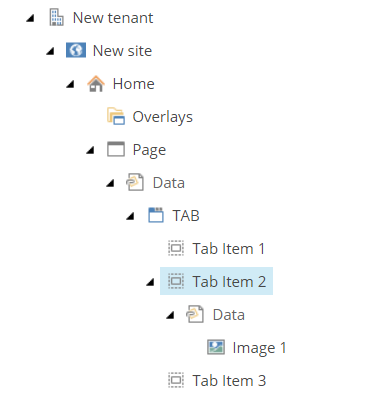
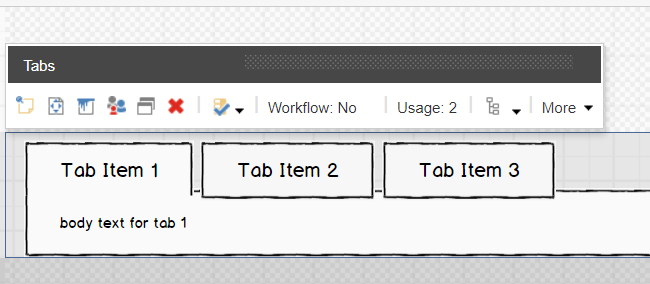
Most renderings used within composites use explicit data source items to store the data. Every composite rendering has its own item in the content tree. For example, the tabs composite on the page:
 |
The tab item in the content tree:
 |
Note
If you edit an existing composite, be aware of whether you want to edit the item globally or on the local page only.
This topic describes how to:
To add a rendering to a placeholder of a composite:
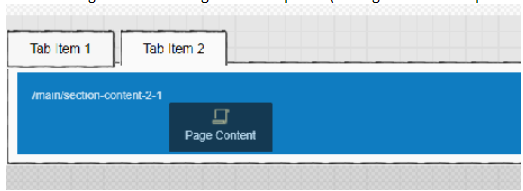
Open the Toolbox, click the rendering that you want to add and drag it to the placeholder in the composite on the page. For example, if you want to use the Page content rendering to add content from a data source item on one of the tabs of the Tabs rendering:

Save the page.
Note
When you add a rendering to the composite's placeholder, the rendering is stored in the composite data source item and not on the page. This is very convenient if you use the composite in different locations. Changing the data source in one location will apply that change to all places where this composite is used.
If you do not want a change to apply globally, you must use a local data source and then the composite item is stored under the Page Data node, as a subitem of the page item.
You can delete or change a rendering within a composite on the page directly. If you change a local data source under the Page Data node, it will only affect the page you are working on. If you change a globally used composite's data source, it will change for all the pages that use that composite.
To modify a rendering within a composite:
Add a non-reusable rendering, for example, a Plain HTML, Rich Text, or Image rendering, to a composite. An auto-created data source is created under the composite item.
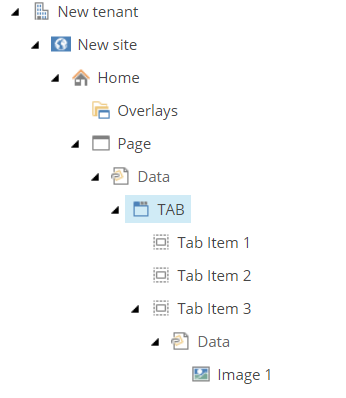
For example, when you add the Image rendering to the second Tab item of a composite, the data source is not saved on the page data (
/sitecore/content/Tenant/Site/Home/Page/Data)but instead within the composite (/sitecore/content/Tenant/Site/Home/Page/Data/Tabs/Tab Item 2/Data):