Insert a web form directly on a web page
Insert a form on a page through the Content Editor, web control or code-behind class.
After an MVC (ASP.NET MVC) or non-MVC (ASP.NET Web Forms) form is created in the Form Designer, users can insert it onto a webpage using the Experience Editor or Content Editor .
However, developers and administrators can insert an existing web form directly onto a web page in the following ways:
A web form is a Sitecore rendering, so you can insert it in the Content Editor.
To insert an existing form onto a page in the Content Editor:
In the Content Editor, click the item that you want to add a web form to.
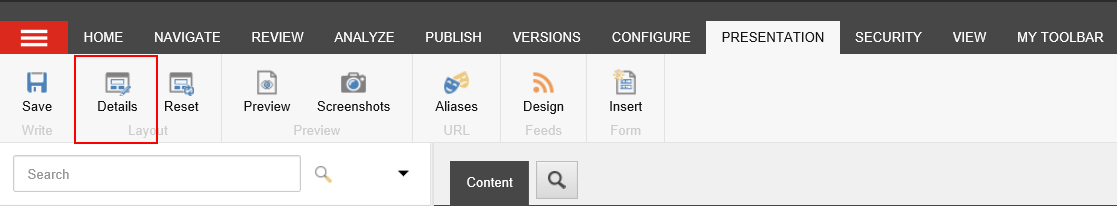
On the ribbon, in the Presentation tab, in the Layout group, click Details.

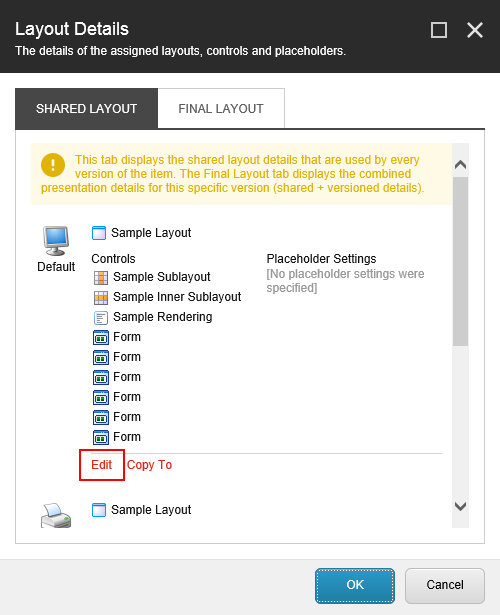
In the Layout Details dialog box, on the Shared Layout tab, select the relevant device, and then click Edit.

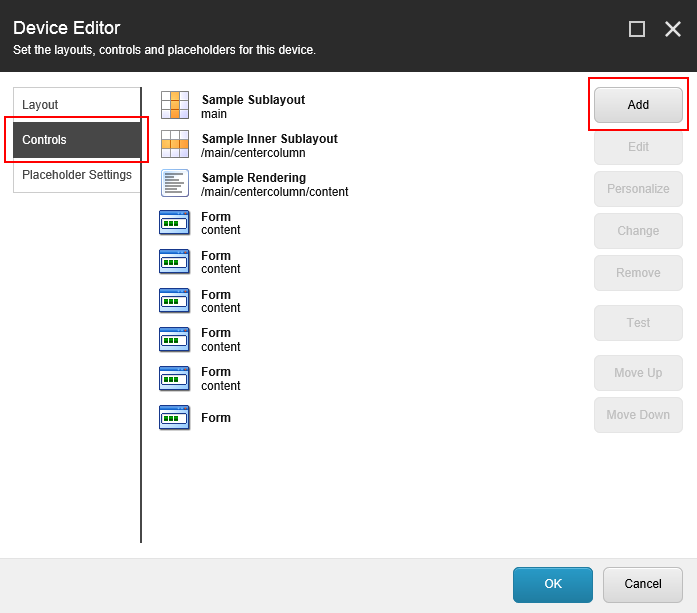
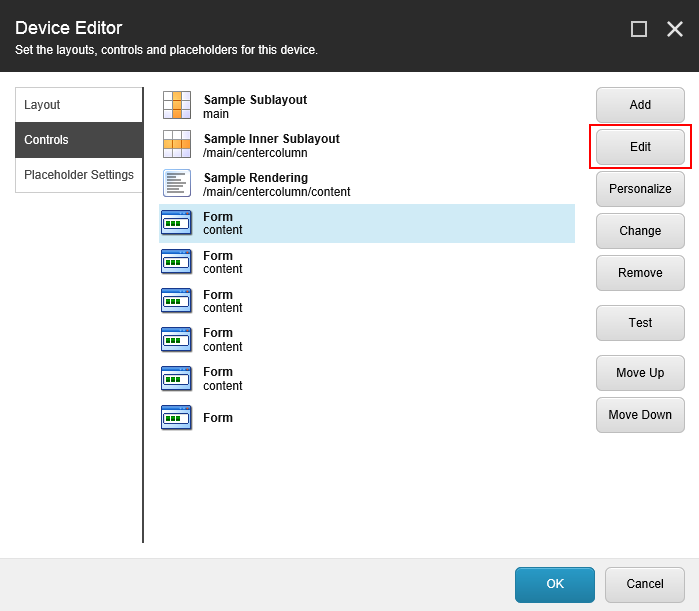
In the Device Editor dialog, in the left pane, click Controls and then click Add.

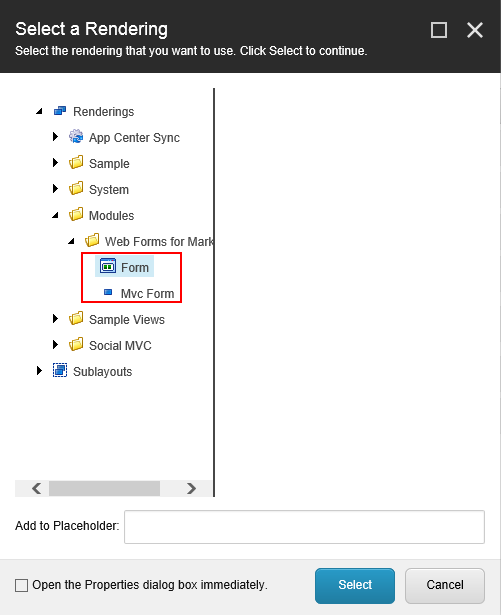
In the Select a Rendering dialog, navigate to Renderings/Modules/Web Forms for Marketers and select either Form or MVC Form, then in the Add to Placeholder section, enter the placeholder name and click Select.

In the Device Editor dialog, click the new control, and then click Edit.

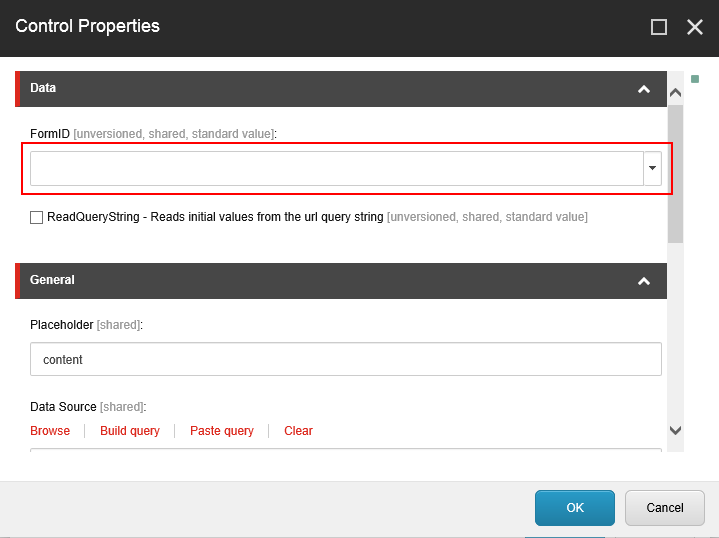
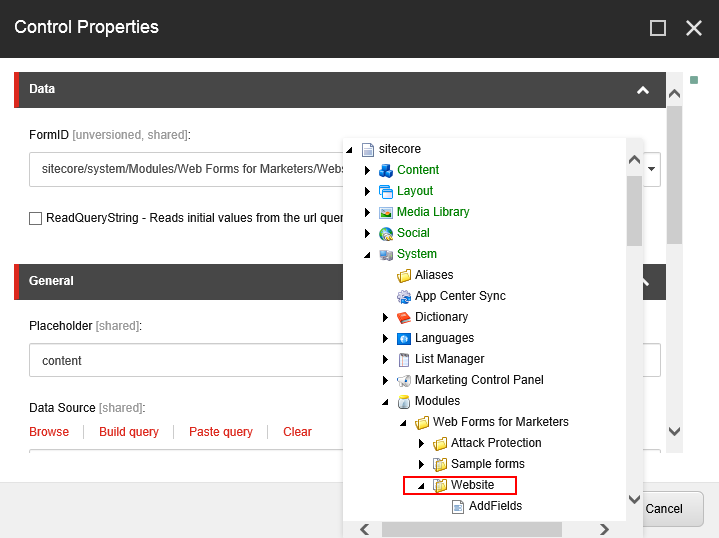
In the Control Properties dialog, in the Data section, in the FormID field, click the drop-down arrow and navigate to the System/Modules/Web Forms for Marketers/Website folder, select the relevant web form, and then click OK.


In the Device Editor dialog and Layout Details dialog, click OK, and then click Save.
The selected form is now displayed on the website in the selected placeholder.
You can add a web form to a layout statically by using .aspx, .ascx, or .cshtml layouts.
To insert an existing form onto a page as a web control:
For an
.aspxor.ascxlayout:Open an
.aspxor.ascxfile and add the following code to the namespace:
<%@ Register TagPrefix="wffm" Namespace="Sitecore.Form.Core.Renderings" Assembly="Sitecore.Forms.Core" %>
Add the
FormRenderertag:
<wffm:FormRender FormID="<id of the form item>" runat="server"/>
For a
.cshtmllayout:Open a
.cshtmlfile and add the following code:
@{ Sitecore.Mvc.Presentation.RenderingContext.Current.Rendering.Parameters["FormId"] = "<id of the form item>"; } @Html.Sitecore().Controller("Sitecore.Forms.Mvc.Controllers.FormController, Sitecore.Forms.Mvc")Alternatively, you can also use the following code:
@Html.Sitecore().Rendering("{F2CCA16D-7524-4E99-8EE0-78FF6394A3B3}", new { Datasource = "<id of the form item>" , UniqueId = "<unique id of the form rendering>"})
You can add web forms depending on different conditions using the code-behind class.
To insert an existing form onto a page using the code-behind class:
FormRender fr = new FormRender();
fr.FormID = "5D9E85F3-5E03-49A7-A136-93269DEA22A7";//form item id
Sitecore.Context.Page.GetPlaceholder("main").Controls.Add(fr);
This sample code inserts a web form with the specified ID into the Main placeholder.